【初心者向け】Rails開発の流れまとめ
Railsの使い方はひと通りやったけど,まだ開発の流れが頭に入っていないという人向けの覚書です.
- アプリケーションの作成
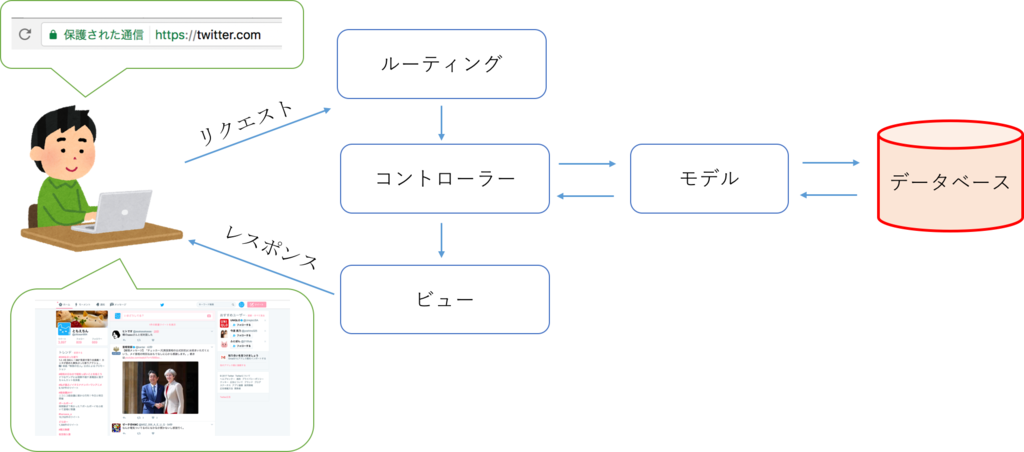
- ルーティング
- コントローラ
- モデル
- データの表示,登録
とまあ比較的よく使うかなと思われる部分をまとめました.

アプリケーションの作成
$ rails new アプリケーション名
Gem
- Gemの追加
# Gemfile gem 'Gem名'
- Gemをインストール
$ bundle install
データベースの作成

$ rake db:create
ルーティング

HTTPリクエスト 'パス' => 'コントローラ名#アクション名'も形で記述.HTTPリクエストの種類は以下の通り.
get… サーバ -> ブラウザpost… ブラウザ -> サーバ (情報の保存)delete… ブラウザ -> サーバ (情報の削除)patch… ブラウザ -> サーバ (情報の置き換え)
# config/routes.rb
Rails.application.routes.draw do
# ここに追加していく
root 'samples#index'
get 'samples' => 'samples#index'
end
コントローラ

- コントローラの作成
$ rails g controller samples
- コントローラの削除
$ rails d controller samples
- コントローラファイルの編集
# app/controllers/samples_controller.rb
class SamplesController < ApplicationController
# ここにアクションを追加
def index
end
end
ビュー

- コントローラのアクション一つ一つに対応したビュー.
<!-- app/views/samples/index.html.erb --> <p>sample application</p>
- 共通のビュー.アプリケーション作成時に自動生成されている.
<!-- app/views/layouts/application.html.erb --> <!DOCTYPE html> <html> <head> <title>アプリケーション名</title> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> <%= csrf_meta_tags %> </head> <body> <%= yield %> </body> </html>
モデル

- モデル作成.全て小文字,単数形
$ rails g model sample
- モデル削除
$ rails d model sample
- マイグレーションファイルの編集.
t.型 :カラム名の形で追加.型の種類は以下の通り.integer… 数字string… 文字text… 文字boolean… 真偽datetime… 日付と時刻
# db/migrate/01234567890123_create_samples.rb
class CreateSamples < ActiveRecord::Migration
def change
create_table :samples do |t|
# ここに追加
t.string :name
t.text :text
t.timestamps
end
end
end
- マイグレーションファイルの実行
$ rake db:migrate
- 実行したマイグレーションファイルの取り消し
$ rake db:rollback
- データの表示

# app/controllers/samples_controller.rb
class SmaplesController < ApplicationController
def index
@samples = Sample.all
end
end
app/views/samples/index.html.erb
<% @samples.each do |sample| %>
<p><%= sample.name %>: <%= sample.text %></p>
<% end %>
- データの登録

# app/views/samples/new.html.erb
<%= form_tag('/create', method: :post) do %>
<input type="text" name="name">
<input type="text" name="text">
<input type="submit">
<% end %>
# config/routes.rb
Rails.application.routes.draw do
# ...省略...
get 'sample/new' => 'samples#new'
post 'create' => 'samples#create'
end
# app/controllers/samples_controller.rb
class SmaplesController < ApplicationController
#...省略...
def new
end
def create
Samples.create(name: params[:name], text: params[:text])
redirect_to root_path
end
end